Automated Design Systems

The focus of a design systems designer should be the design and maintenance of components. A systems designer should be able to look at a 10,000 foot view and think about the system's scale, quality and speed of delivery. Inbetween designing components and shipping components there are a ton of other work/processes which have the potential to be automated.
Working on design systems in 2021 is exciting. Many of the top companies in the world may have dedicated designers or even departments focused on these design systems. We also have whole conferences dedicated to design systems. Design tools have dramatically improved embedding components, tokens, and plugins. In 2021 it does feel like we are in the early days of Design Systems.
The problem that I'd like to explore is that a systems designers job is not just design/maintenance of components. But also includes so many other manual tasks such as documentation, packaging designs, reviews, visual QA, managing roadmap/delivery. Systems designers also need to consistently advocate for design systems and with each release evaluate the quality of the implementation. It feels like we facing the potential of a huge shift in design systems work.
How the "perfect" design system might work
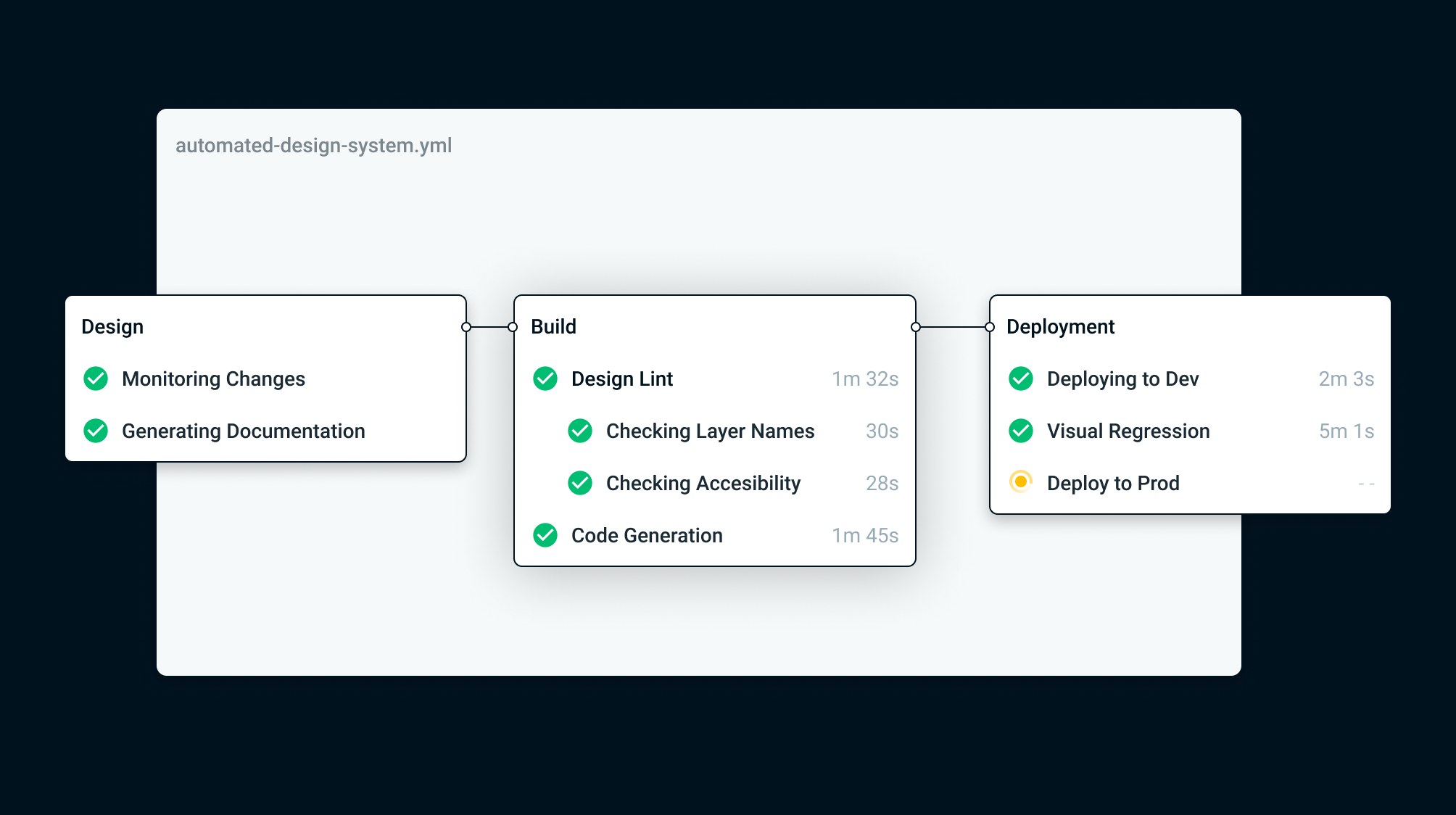
To start out thinking about the future of design systems. I thought it would be interesting to explore what the "perfect" design system might look like. I've broken this down into the following events and each have opportunities for automations:
| Event | Description |
|---|---|
| Design | Creating components |
| Review | Having the changes reviewed by others and computers |
| Deployment | Pushing the components to production, testing them and monitoring them |
You could apply this workflow to many types of changes. Wether a new suite of components, a rebranding or some other change to a design system. Some of these workflows would require new design tools, or extensions of what is available today.
Design: Creating components
"Automated" design system could really help reduce the manual parts of crafting components. To enable this our design tools will have to offer more "hooks" into the design process.
Design branches are a huge change, and Figma recently launched "branches". While this idea has been around for a while (Abstract). When a designer forks a design, I think designers could be helped by:
Opportunities
Socializing the Work
- Creation of Slack Channels / Documentation Pages
- Notifications to others that the work has been started or is in progress.
Augmented / Generative Design
- Automatically building out states for the components based on guidelines
- Automatically building common patterns (ex. Icon Before, Icon After, Support for RTL)
- Filling in example data in a few clicks, to stress test design (See: How to build a Figma Plugin)
- Automatically generating alternate themes and styles
- Generation of branded documentation in templates or different layouts
- Magic ways to organize and clean up design files in a few clicks
- Being able to generate data visualizations inside design tools
Best Practice Monitoring
- Looking for accessibility issues
- Static value analysis: Looking for one off colors or type styles that could be condensesd
- Platform Monitoring: Noting when particular designs stray too far from the platforms guidelines (ex. mobile iOS/Material)
Review
Ideally with the help of improved design tools the designers work is done fast. At this stage they would likely want a few things to happen to help get buy in from the team. Reviewing of changes could be sped up dramatically with the help of computers and repateable processess.
Opportunities
Design History / Context
- Automatic gathering of alternate versions a design history
- Capturing all discussion that happens in comments
- Capturing the reasoning behind design decisions
- Creation of documentation pages accessible on the web
Building the Design
While peers are reviewing the design or maybe before. I could imagine a build step happening. Automatically checking the design further for best practices, catching common errors.
- Checking layer naming
- Checking for component flexibility, generating some stress tests
- Checking static values colors, sizes, padding
- Checking for accessibility issues
- Checking for typos
- Looking for completion of the design and missing states
Deployment
With a set of "approved" components that follow all the best practices. I think there would be a few more steps to take before the design could make it to production. Even once live there are a few other improvements that could be made.
Opportunities
Testing
- Code Generation, when the design is ready to be deployed it could be automatically transfered to code with opportunity for engineers to review (Think Github Copilot)
- Deployment of new components to test environments, via codemods so designers could see changes live and with real data.
- Looking for cross browser issues
- Looking for impact to other components / visual regression issues
- Looking again for input from the team on the design decisions.
Deployment
- Slowly roll out the component changes, monitoring metrics along the way
- Closely monitor changes in user behavior once rolled out, what was the impact of the change?
- Creation of dashboards / alerts
Longer-Term Maintenance and Analytics
- Tracking Dependencies and adoption of new components. Which files are using these components?
- Monitoring code, are there places where the component should be added / how many places?
Vision for "Automated Design Systems"
Developing this level of tooling could take potentially years to build for a single team. However I imagine that this level of tooling for a systems designer and engineering team could save everyone days or even weeks of manual work. Ideally the "perfect" system would enable a much more iterative exploratory workflow.
Designer & Engineers could dedicate much more time to focusing on the 10,000 foot view. Delivering quality and speed of delivery within the system. Ideally there would be a single tool or "stack" that had all of these capabilities out of the box.
Further Reading
This idea is not so far away, already there are plenty of examples of "automated" design systems. I plan on updating and adding more links here around this topic as they come up.
Next.js/Framer Code Inputs
At the recent conference Vercel talked about new support for URL inputs allowing direct input of components from Framer.
Github's Primer/Primitives
Github's systems team has done a fantastic job open-sourcing much of there design systems. I particularly like how they have split there "primitives" into a distinct repo.
Building custom Figma plugins to unlock new capabilities / Schema
MSFT talks about all of the plugins they've built to automate much of there design systems work.
Please shoot me a DM or email other relevant materials as I'd love to connect and learn more about this topic.