Prototyping color tokens in Google Sheets
At the end of 2023, I worked with the AlphaSense design team to introduce semantic color tokens into our design system. We wanted to define our colors in a way that communicated intent and purpose, setting up our design system to improve accessibility, add light/dark mode, and scale.
In this post, I'll share how I built a Google Sheet that allowed me to prototype semantic tokens with a simple copy and paste. Below is a quick demo of the spreadsheet:
View Spreadsheet
AlphaSense has a large and complex design system. We have hundreds of components, and designers & engineers who use the system daily. Introducing changes to something as fundamental as color required a lot of attention to detail and communication. We knew that providing a way to visualize the changes would be key to gaining buy-in and feedback.
In our first approach to visualizing the changes, we built Figma components showing color, hex code, and name. Initially, using components worked, but I wanted a way to automate most of the manual effort. That's where the idea to use a spreadsheet came in.
This was also a fun project to hack on. Based on a bit of research, Google Sheets doesn't have native support to change the background of a cell with a formula.
To provide a preview of color tokens , I ended up building a custom API that could create an image of a hex color and then render that image in a cell. Below are some details if you want to try this yourself.
Technical Details
How to setup the Google Sheet and API.
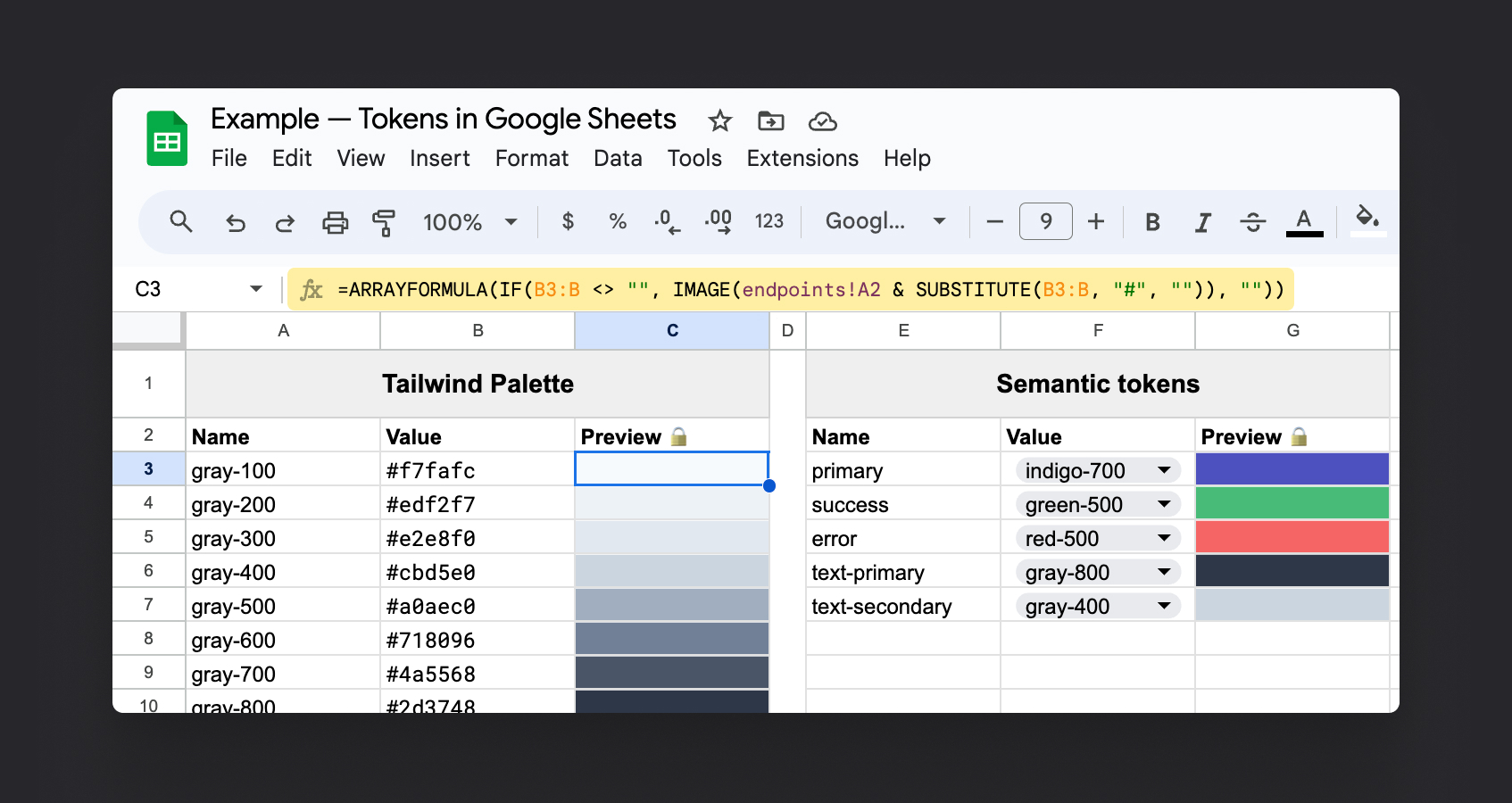
Sheets — Color preview column
In order to setup the color preview column, I used a formula to build a dynamic image URL. The formula pulls the hex value from the adjacent cell using it to build the URL.
=ARRAYFORMULA(IF(B3:B <> "",IMAGE("REPLACE_ME?w=550&h=90&hex=" & SUBSTITUTE(B3:B, "#", "")), ""))
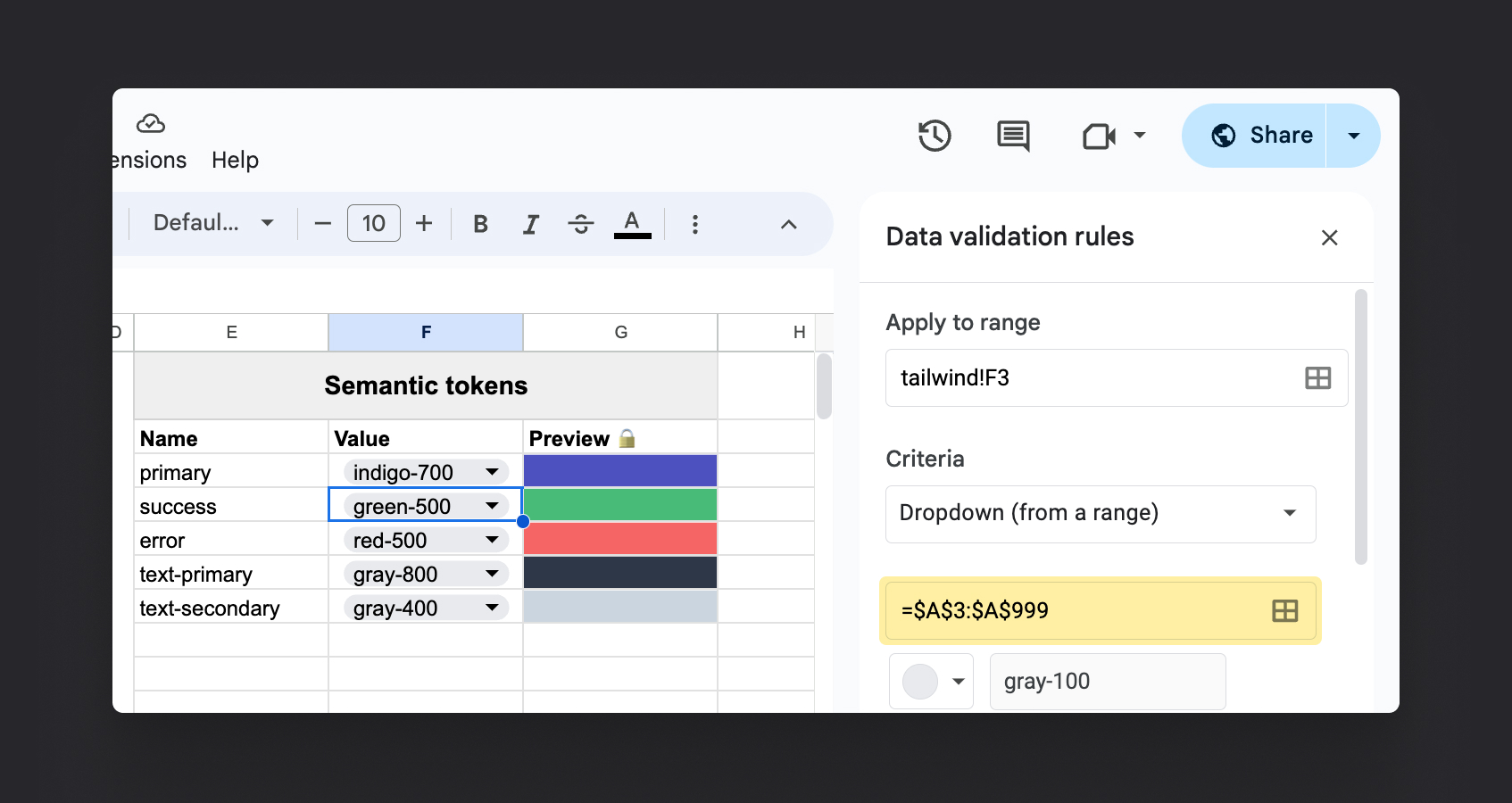
Sheets — Dropdown for primitive values
In your section for semantic tokens, you can add a dropdown allowing you to pick from a list of primitive or base tokens. Setup a dropdown leveraging the "Dropdown (from a range)" data validation.

API — Dynamic Color chips
I was surprised that I couldn't find an API to build "color chips" , at least not a free one! To set this up, I used Next.js and a serverless function from Vercel to build an image using the canvas API. In the Github repo, you can find steps to deploy your own—just click the "Deploy" button to get started.
/**
* Note: You need a special version of canvas for vercel serverless environments
*/
import { createCanvas } from "@napi-rs/canvas";
export default async (req, res) => {
let { hex } = req.query;
let width = req.query?.w ? parseInt(req.query.w, 10) || 100 : 100;
let height = req.query?.h ? parseInt(req.query.h, 10) || 100 : 100;
if (!hex) {
return res.status(400).send("Please provide a hex color code");
}
/**
* Build color chip with canvas based on params
*/
let canvas = createCanvas(width, height);
let context = canvas.getContext("2d");
context.fillStyle = `#${hex}`;
context.fillRect(0, 0, width, height);
/**
* Send image as response
*/
const format = "jpeg";
res.setHeader("content-type", `image/${format}`);
res.send(await canvas.encode(format, 80));
};Next Steps
In closing, given unlimited time, the next step would be to add the ability to export the tokens from the sheets into Figma or React. We discussed this a bit but decided to keep it simple! There are also plenty of apps out there specifically designed to help manage and maintain a single source of truth for tokens. Feel free to reach out with any questions about this approach!