How to build a Figma Plugin
Introduction
For the past couple of months I've been working with my team to build a brand new Figma component library. Along side this library I've designed and developed a Figma Plugin which automatically fills in real data from our API's in a single click.
My hope with this series is that I can convince and help other designers out there to build there own Figma Plugins. In hindsight I wish I would have built this plugin long ago!
The Problem
One of the most tedious aspects of my work as a UX Designer is filling in “real” data into my designs. Designing with real data helps you account for all of the edges cases and ensures the best experience for end users. Additionally the engineers you work with will be much happier because the design is much more complete.
There are a couple of real data issues you should always think about when designing...
- Labels: Long, Medium, Short, how you'll truncate if needed
- Dates: Multiple formats and edge cases
- Special Characters: Supporting Emoji's and anything entered by the user
Skip Ahead Go to Part 3: Build your first Figma Plugin
Process: Evaluating Existing Plugins
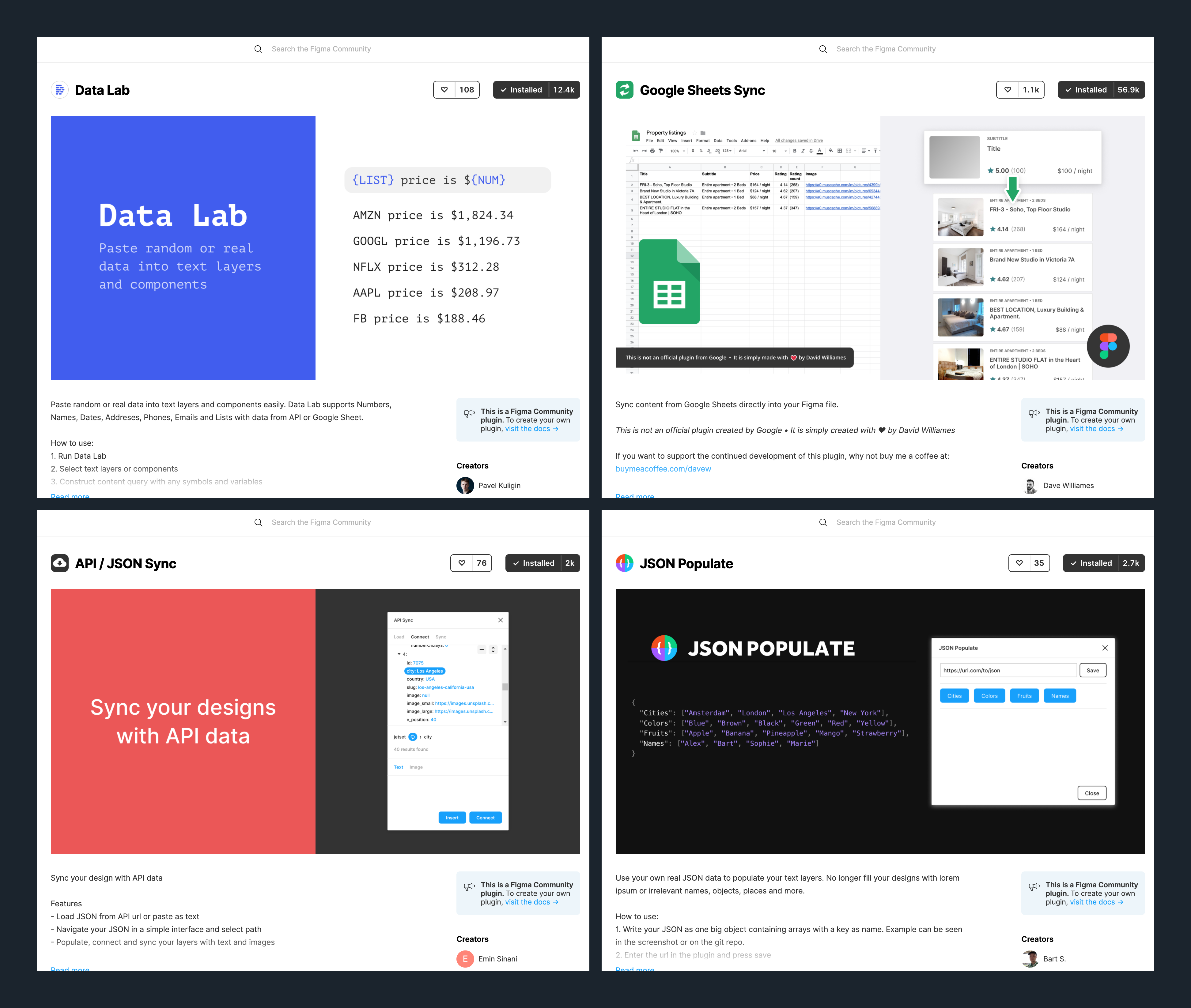
Over the course of building our new library I explored many of the existing "data" figma plugins. There are a ton of good options out there that work for a lot of cases. Worth a look if you are not looking to build your own plugin from the ground up.
Community Plugins Overview

| Plugin | Notes |
|---|---|
| DataLab | You can fill in numbers dates, names, and custom lists. Issues: Requires lots of copy and paste no option to save values |
| Google Sheets Sync | You can paste a spreadsheet link and fill values. Issues: I'd have to maintain lots of spreadsheets and keep them public |
| JSON Populate | You can paste a JSON url and fill data. Issues: Your json has to be formatted in a very particular way |
| API/JSON SYNC | You can add HTTP request headers to do authorization. Issues: Works great, but requires lots of copy and paste |
I certainly recommended checking these out as they might be great options for you. Each plugin is useful in it's own way but still required too many keystrokes and manual steps for my needs. More manual work than I was willing to do.
Note: You can read more about data plugins on Figma's Blog: Plugins to help you design with real content
What I ended up building
After evaluating what was out there and noting limitations I decided to build my own plugin. The plugin that I ended up building only has a few functions but has been massively time saving. The Functions I built in the plugin are as follows:
| Function | Notes |
|---|---|
| Login | Fetch a token so that we can make authenticated API requests |
| Search | Search for Documents that contain a keyword, company or document type |
| Keyword Hits | Search inside of a single documents for matching keyword hits |
| More | Fill in various data sources like document types, author names, companies |
Next Up
I've split this post into 3 parts an introduction, an overview of figma plugins, and finally a tutorial. The plugin we'll build in the tutorial is very similar to the one I built at work but instead uses the NYT Times Article Search API and fills in article data in a single click!
- Part 1: Building Figma Plugins
- Go to Part 2: Understanding Figma Plugins
- Go to Part 3: Build your first Figma Plugin